Vue.js + UIkit でアイコンが2つ表示される場合の対処方法
Vue.js + UIkit でアイコンを表示させようとしたら2つ表示される事があったので対処方法を覚書。
再現する環境
- Vue : 2.4.4
- UIkit : 3.0.0 beta 30
- jQuery : 3.2.1
再現コード
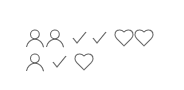
<!DOCTYPE html> <html> <head> <title>Welcome to Vue</title> <!-- UIkit CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.0.0-beta.30/css/uikit.min.css" /> <!-- jQuery is required --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <!-- UIkit JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.0.0-beta.30/js/uikit.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.0.0-beta.30/js/uikit-icons.min.js"></script> <!-- Vue.js --> <script src="https://unpkg.com/vue@2.4.4/dist/vue.js"></script> </head> <body> <!-- id="app" 内のアイコンが2回レンダリングされる --> <div id="app"> <span uk-icon="icon: user"></span> <span uk-icon="icon: check"></span> <span uk-icon="icon: heart"></span> </div> <span uk-icon="icon: user"></span> <span uk-icon="icon: check"></span> <span uk-icon="icon: heart"></span> <script> new Vue({ el: '#app', }) </script> </body> </html>

https://jsfiddle.net/zp66kbrb/
こんな感じで Vue.js のコンポーネント内で uk-icon を使おうとするとアイコンが2つ表示されます。
対処方法
以下のようにして uk-icon の設定を v-bind で行うことで回避できます。
<span uk-icon="icon: user"></span>
↓
<span :uk-icon="'icon: user'"></span>
修正コード
<!DOCTYPE html> <html> <head> <title>Welcome to Vue</title> <!-- UIkit CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.0.0-beta.30/css/uikit.min.css" /> <!-- jQuery is required --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <!-- UIkit JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.0.0-beta.30/js/uikit.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/uikit/3.0.0-beta.30/js/uikit-icons.min.js"></script> <!-- Vue.js --> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <!-- id="app" 内のアイコンが2回レンダリングされる --> <div id="app"> <span :uk-icon="'icon: user'"></span> <span :uk-icon="'icon: check'"></span> <span :uk-icon="'icon: heart'"></span> </div> <span uk-icon="icon: user"></span> <span uk-icon="icon: check"></span> <span uk-icon="icon: heart"></span> <script> new Vue({ el: '#app', }) </script> </body> </html>

https://jsfiddle.net/fwxbmgsh/