【一人 vimrc advent calendar 2017】markdown 内のコードをハイライトする【8日目】
一人 vimrc advent calendar 2017 8日目の記事になります。 今回のネタは前から設定は知っていたけど放置してて、いざ設定してみたらめちゃくちゃ便利だたというやつです。
markdown 内のコードをハイライトする
さて、markdown では以下のようにコードを記述してハイライトすることができます。
```ruby
module Mod
end
class X
# モジュールを mixin
include Mod
end
# include したモジュールが X の次に追加される
p X.ancestors
# => [X, Mod, Object, Kernel, BasicObject]
```
これを Vim 上でもいい感じにハイライトしたい場合、g:markdown_fenced_languages という設定が利用できます。
g:markdown_fenced_languages を設定する
以下のようにハイライトしたい filetype を g:markdown_fenced_languages へと列挙します。
let g:markdown_fenced_languages = [ \ 'css', \ 'erb=eruby', \ 'javascript', \ 'js=javascript', \ 'json=javascript', \ 'ruby', \ 'sass', \ 'xml', \ 'cpp', \]
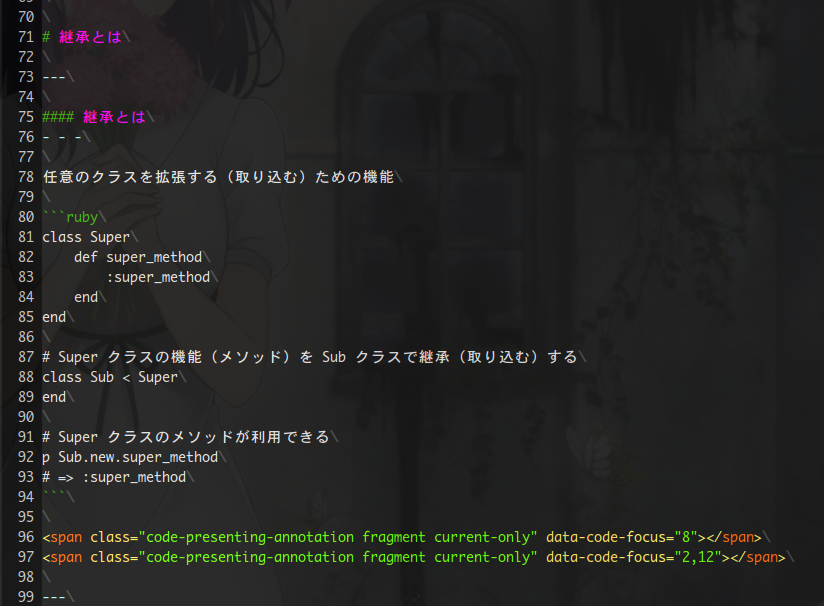
適用前

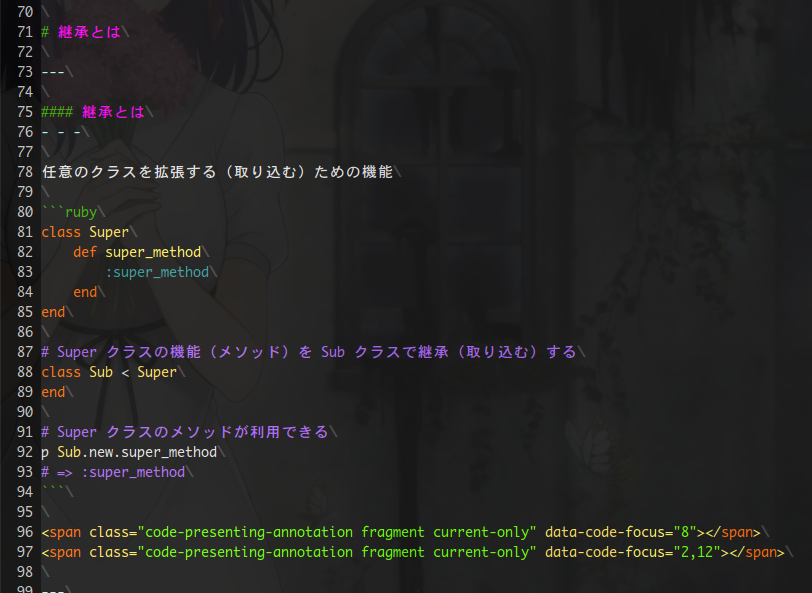
適用適用後

標準でこういう機能が使えるので便利ですね。